デザイン作成ツールのシェア率は、2024年4月現在、Figmaが最も多くなっているようです。
また、最近になってXDからFigmaに移行された方も多いと思います。
今回はFigmaを使用してアニメーションを作成し、画像ファイルとして出力してみましょう。

フレームの作成
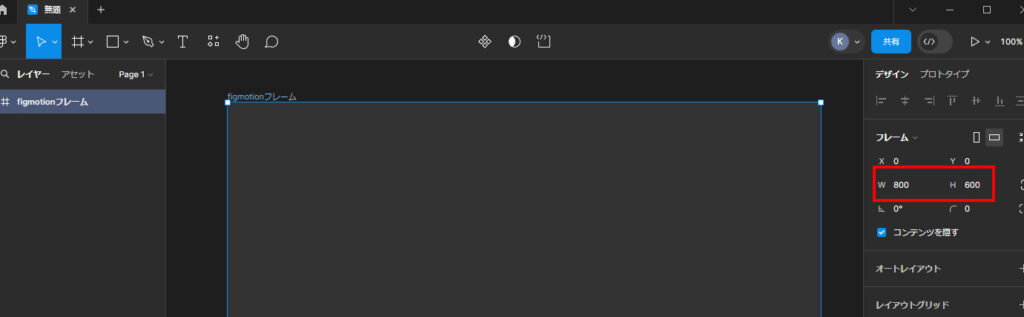
最初にアニメーション用のフレームを作成します。
このフレームは、最終的にフレーム全体がwebp画像として出力されるため、
出力したい画像サイズをフレーム幅・高さとして設定しましょう。
今回は幅800px, 高さ600pxの画像を出力させたいので、
フレーム幅を800、高さを600にします。

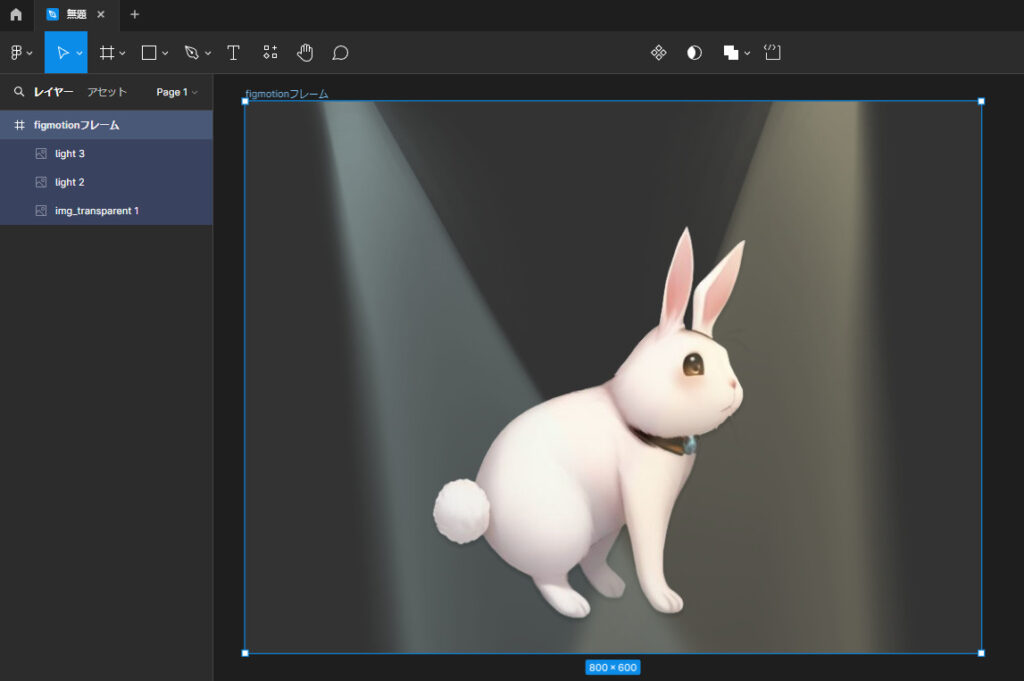
次に、フレーム内にアニメーションさせたい要素を配置していきます。
今回は、ウサギとライトを置いてみました。

「Figmotion」プラグイン実行
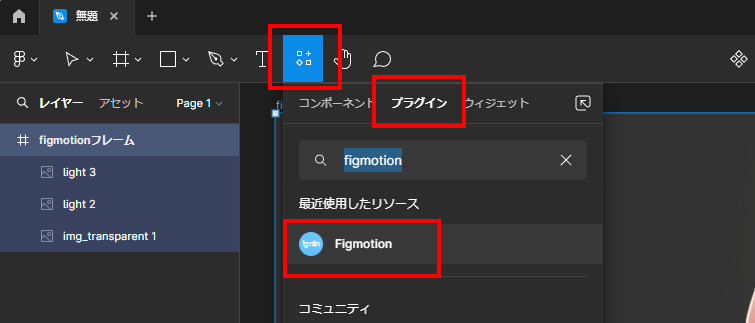
要素の配置が完了したら、メニューの「リソース」->「プラグイン」を選択して、
検索エリアに「Figmotion」と入力して、検索を行いましょう。

※上記のキャプチャは、既に使用済みのため、「最近使用したリソース」に表示されています。
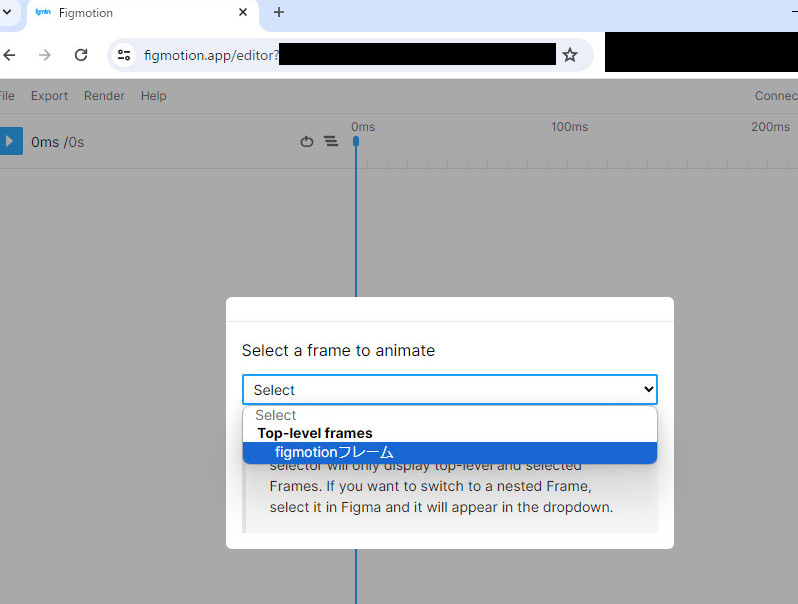
「Figmotion」を選択すると、ブラウザが起動し、下記のような画面が表示されます。

シーン内のフレーム一覧がセレクトボックスの中に表示されるので、
アニメーションを行いたいフレームを選択しましょう。
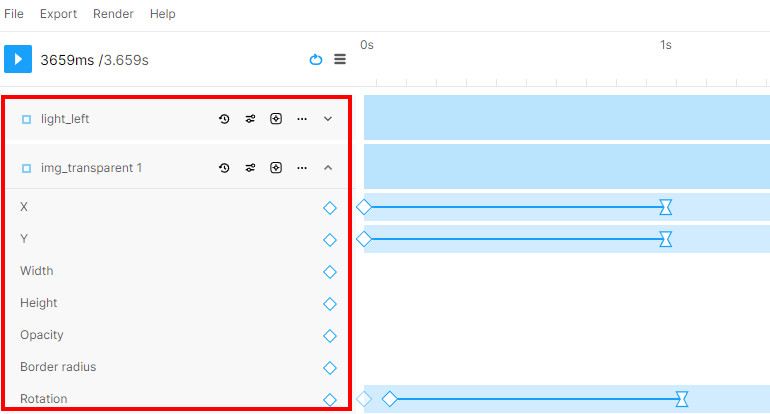
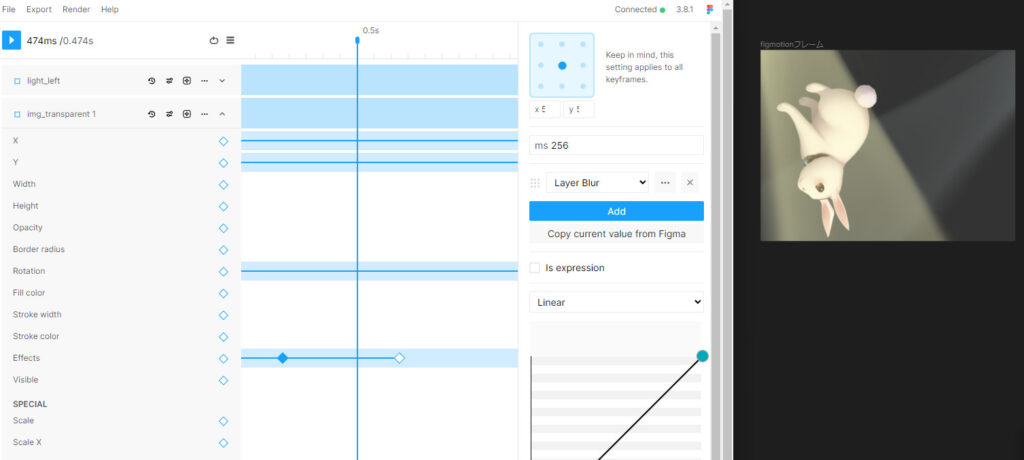
キーフレームアニメーションの作成
画面の左側には、フレーム内に配置された画像が表示されており、
右側の上下矢印アイコンでパラメータの表示ON / OFFを切り替えることができます。

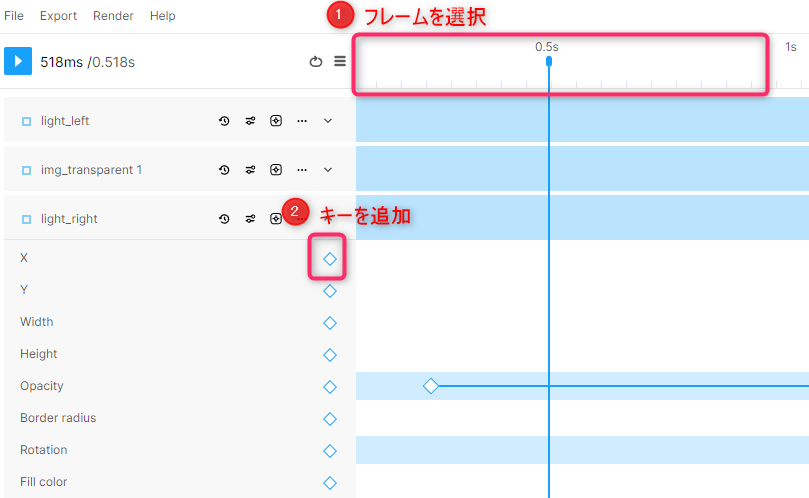
キーの配置
キーを配置する場合、最初に配置するフレーム時間を選択します。
次に、パラメータ(XY座標やOpacityなど)矢印のアイコンをクリックすることで、キーを配置できます。

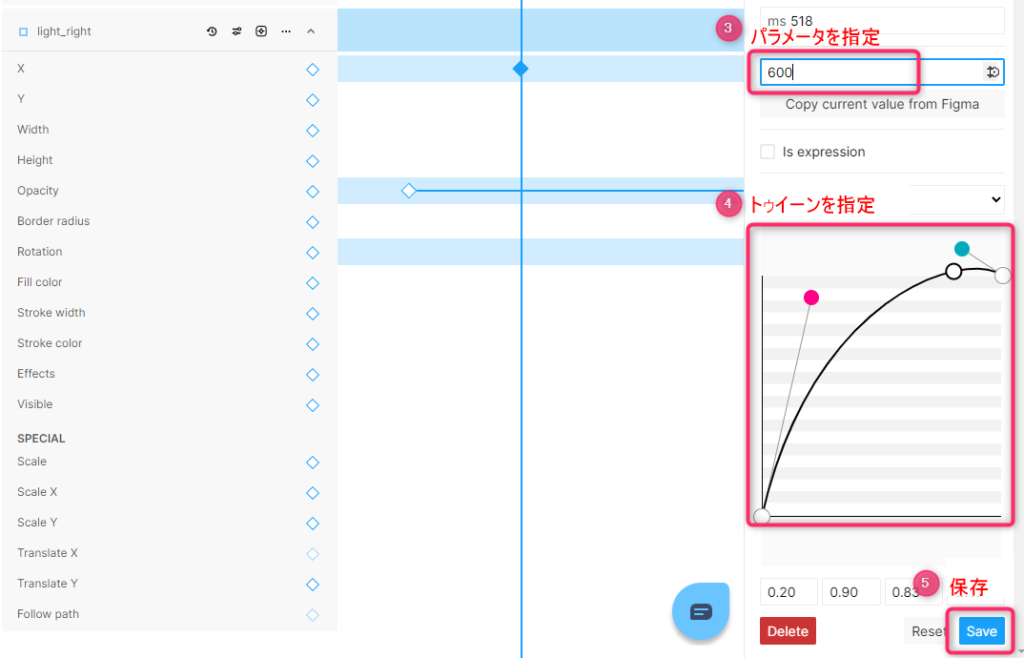
キーのパラメータ設定
配置されたキーをクリックすると、右側にパラメータ設定情報が表示されます。
「パラメータ」「トゥイーン」を設定後、右下の「Save」で保存を行います。

パラメータを設定すると、Figma側にもアニメーションが反映されます。

ウサギ回転中…
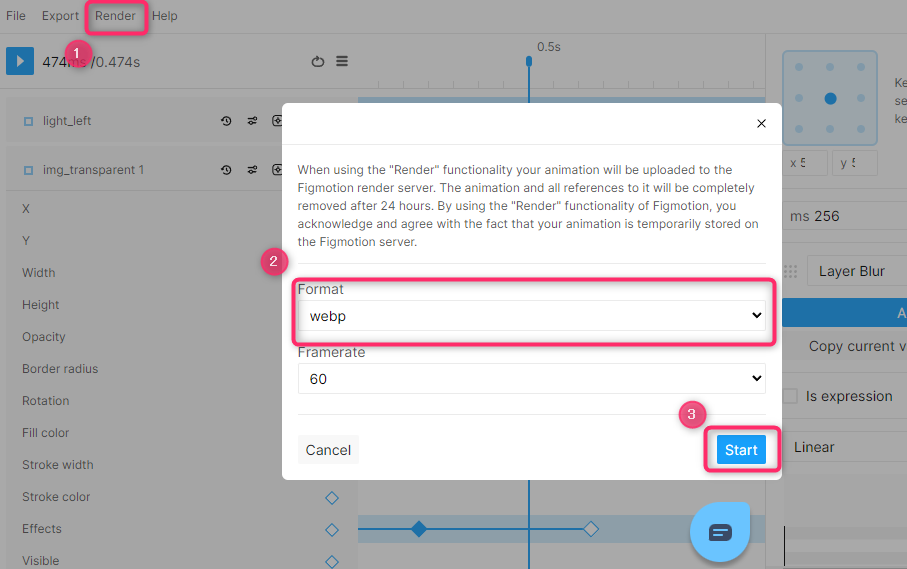
webファイルを出力
ひととおりアニメーションの設定が完了したら、webp画像ファイルの出力を行います。
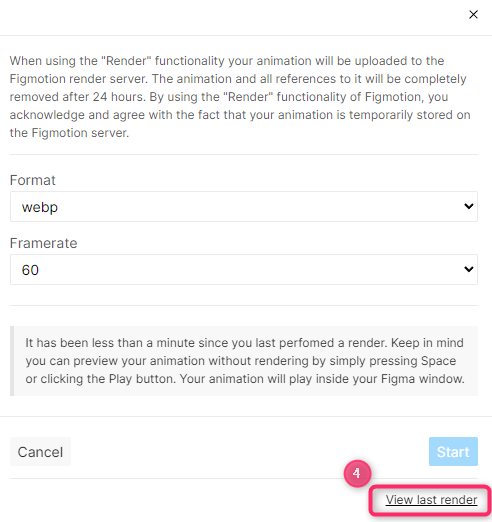
メニューの「Render」をクリックします。
次にフォーマットを「webp」に変更し、「Start」をクリックします。

しばらくすると「View last render」が表示されるので、そこからダウンロードを行い、完了です!