今回はノーコードでGoogleスプレッドシートの内容とホームページの内容を連携できる
「Glide」について紹介いたします。
導入のきっかけ
弊社では社内書籍を自由に貸し出しできるようになっていますが、
どのメンバーが借りているのか分からないことが多々ありました。
そこで、「Glide」を使って、管理できる社内用のサイトを作成してみました。
プロジェクトの作成
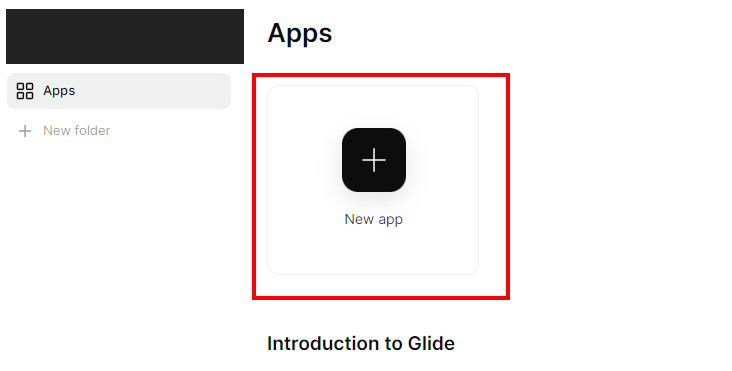
まず最初にプロジェクトの作成を行います。

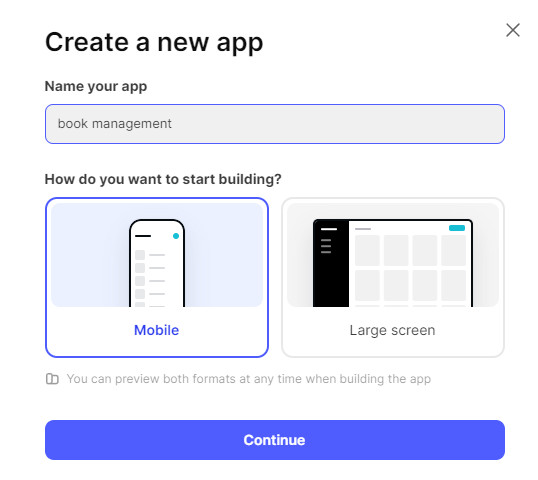
プロジェクト名と、レイアウト選択画面が表示されます。
今回はモバイル用にしました。

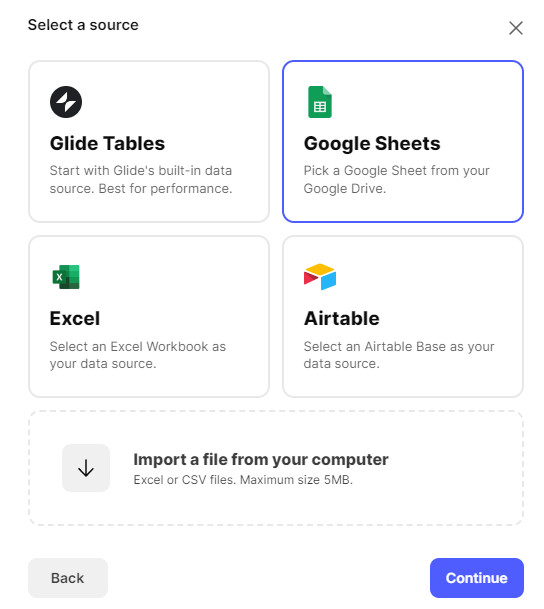
次に、データの連携種別を選択します。
スプレッドシートと連携して自動的にデータ更新を行うため、「Google Sheets」を選択します。

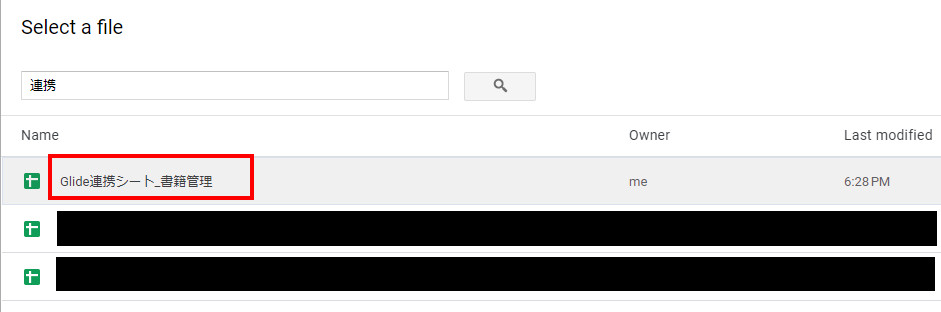
スプレッドシート一覧が表示されるので、連携したいシートを選択します。

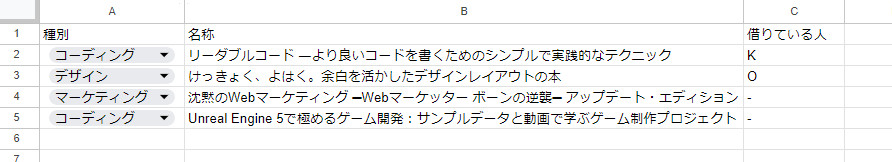
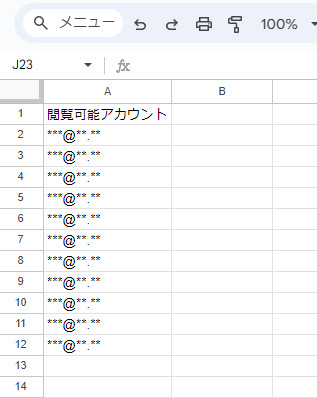
連携するシートの内容はこんな感じです。
(※公開範囲の設定ミスで情報漏洩しないように、実名などの機密情報は入力しないようにしています。)

これだけで基本設定は完了です。

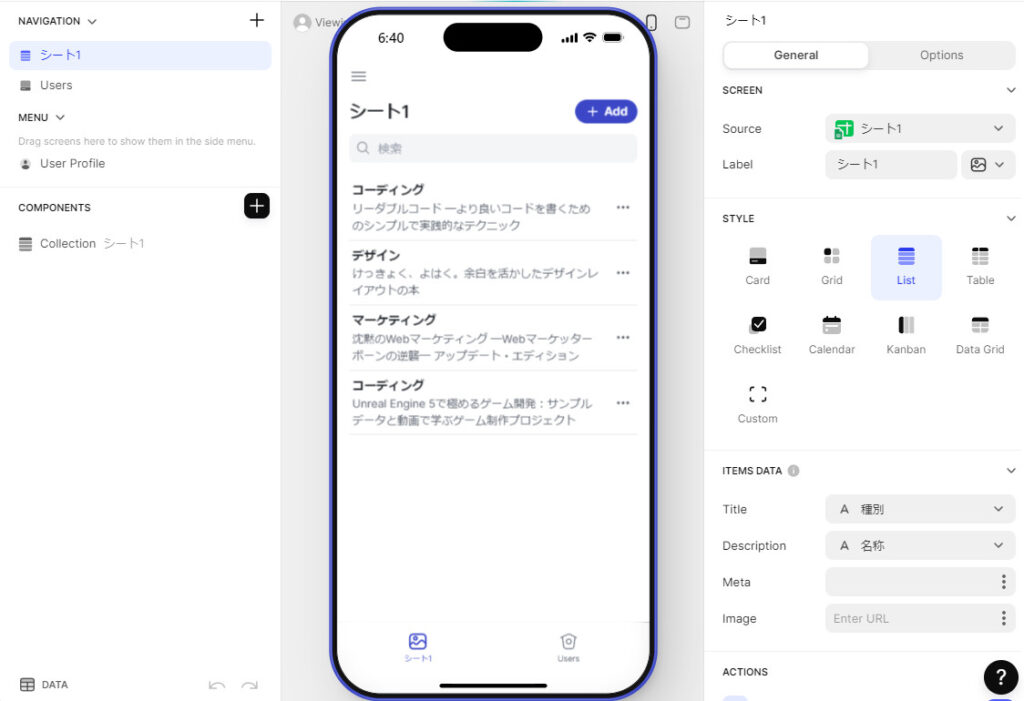
レイアウトの調整
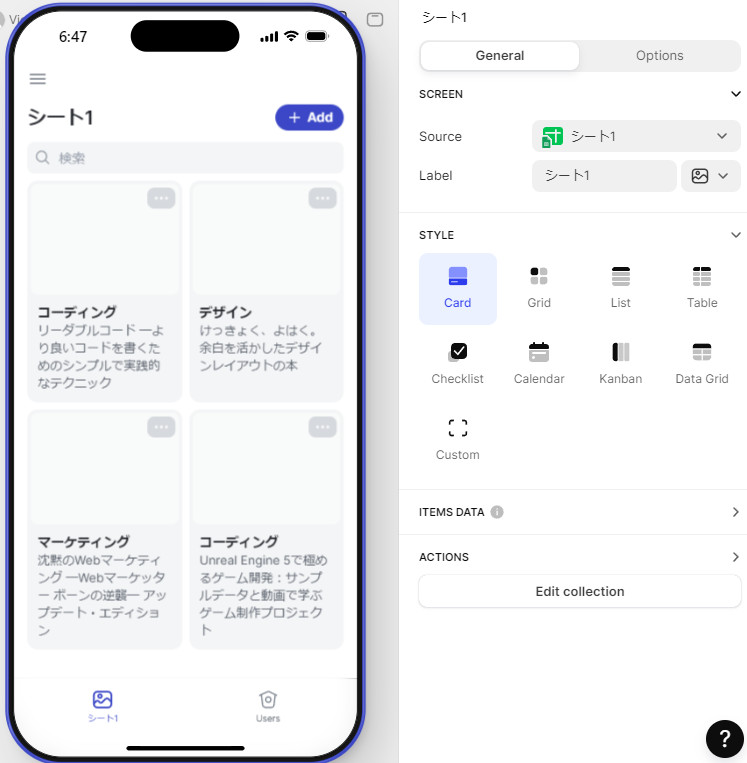
一覧画面のレイアウトは、メモアプリ風の一覧表示の他にも、
複数のパターンから選択が可能です。
Card形式

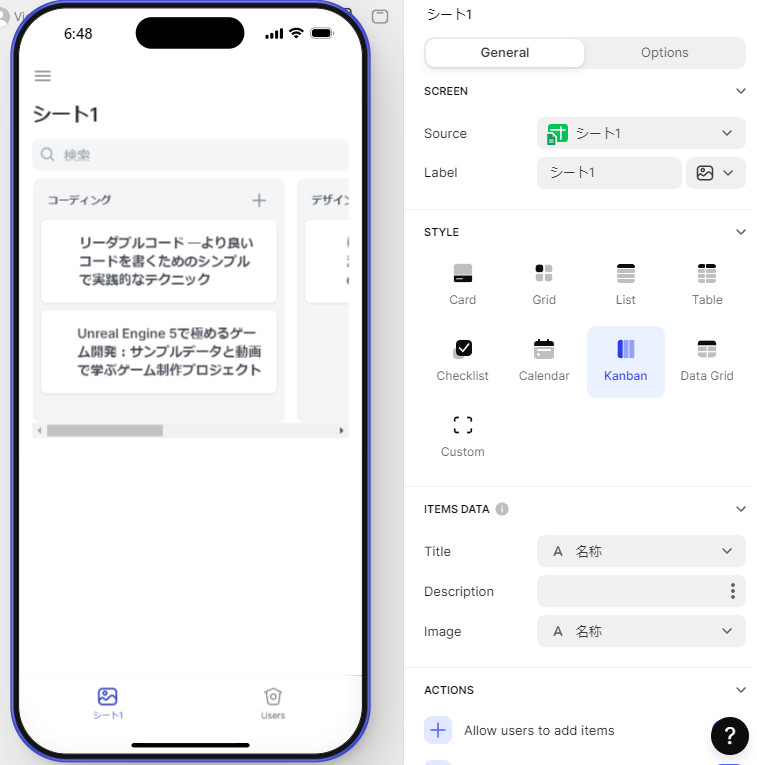
Kanban形式

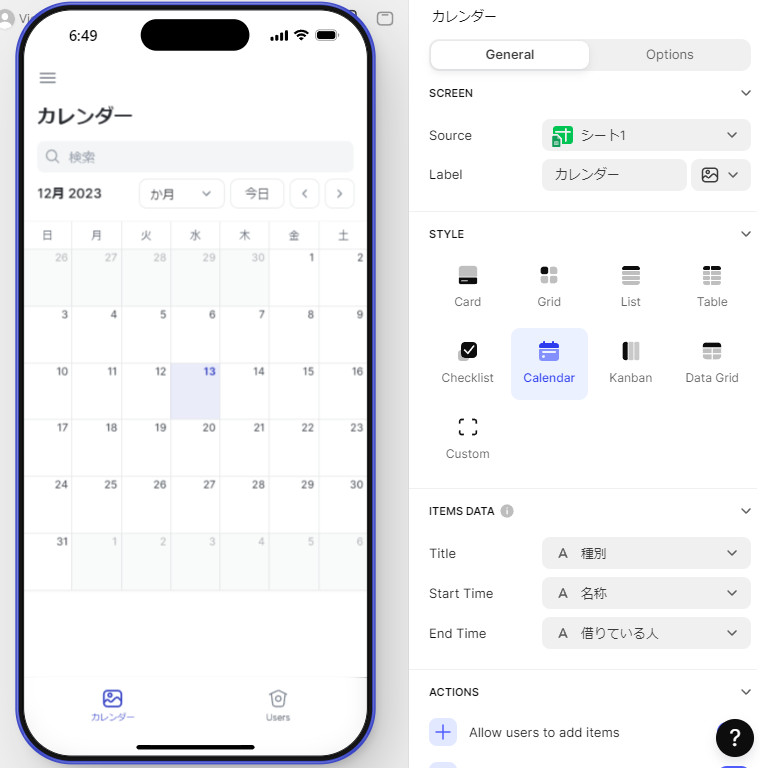
Calendar形式

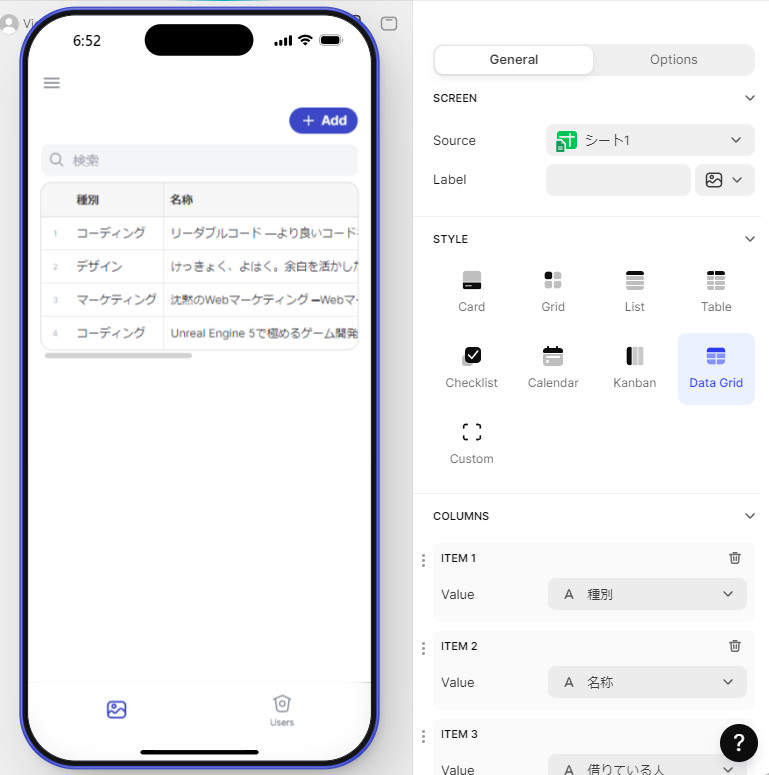
Data Grid形式

今回は本の種別ごとに分けたかったので、「Kanban」を採用しました。
公開範囲の設定
このままでは、URLを知っている人なら誰でもアクセスできてしまうため、
社内ツール用にするために、公開範囲を制限します。
(※スプレッドシートの権限とGlidekの公開範囲は別になっています。)
今回は指定したメールアドレスでのみアクセスできるように設定します。
まずは、アクセス可能なメールアドレスリストをスプレッドシートで作成します。

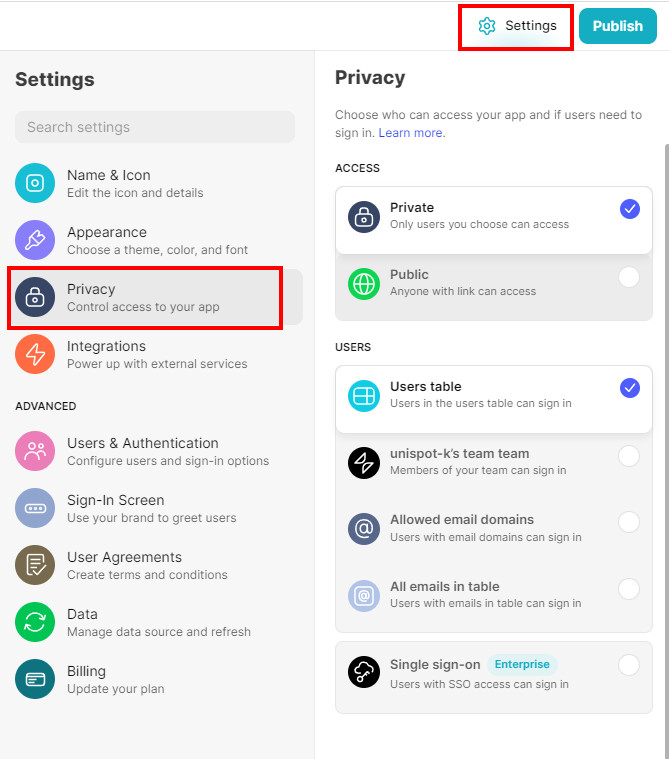
次に、画面右上の「Settings」から「Privacy」を選択します。

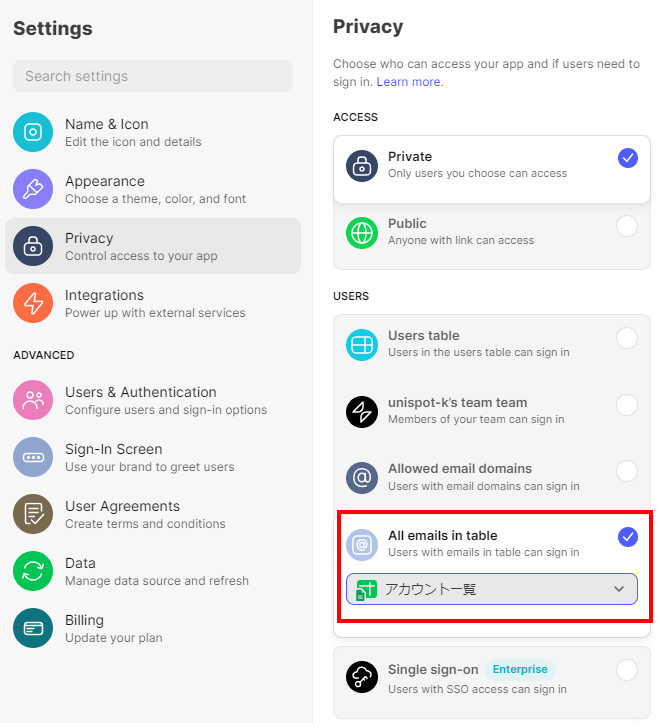
USERSエリアの「All emails in table」を選択して、
先ほど作成したメールアドレスリストのシートを選択して完了です。

公開
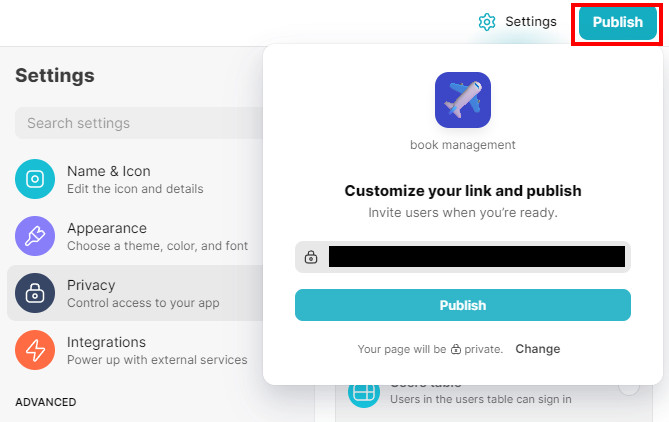
最後に公開作業を行います。画面右上の「Publish」をクリックして、モーダル部分の「Publish」で公開完了です。
黒枠で塗りつぶされた部分はホームページのURLになりますので、共有したい人に教えましょう。

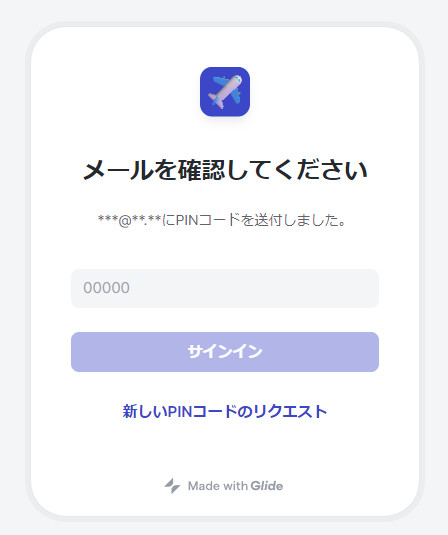
初回アクセス時には、メールアドレス認証チェックがあります。
メールアドレスを入力後、PINコードを入力してログインしましょう。

短時間で、社内システムの作成が完了しました!
下記は、実際に利用してみた場合の動画になります。
【動画】
ホームページ制作のご相談、お待ちしております
弊社では、上記のようなノーコードでのホームページ制作のご相談もお待ちしております!
「複雑な機能は不要だから、制作金額について検討させて欲しい」
という場合には、今回のようなノーコードでのシステム開発がおすすめです。
気になった方は、是非お問い合わせフォームよりご連絡くださいませ。
お問い合わせはこちら