VRoid Studioを使用すれば、3Dモデルの制作技術がなくてもキャラクターを作成することができます。
今回は、VRoid Studioで作成したデータをwebで表示してみましょう!
完成物のイメージはこちら。
VRoid Studioで作成したデータは「VRM」形式で出力されますが、
web上で3Dモデルを表示する場合、
一般的には「glb」または「gltf」拡張子のファイルを使用する形になります。
それでは、blenderを使って変換処理を行っていきましょう。
(blenderのバージョンは4.0.2を使用しています。)
VRMインポート & glbエクスポート
blenderの標準機能では「VRMのインポート」に対応していないため、
アドオンを追加する必要があります。
下記サイト様からアドオンをダウンロードして、追加しておきましょう。
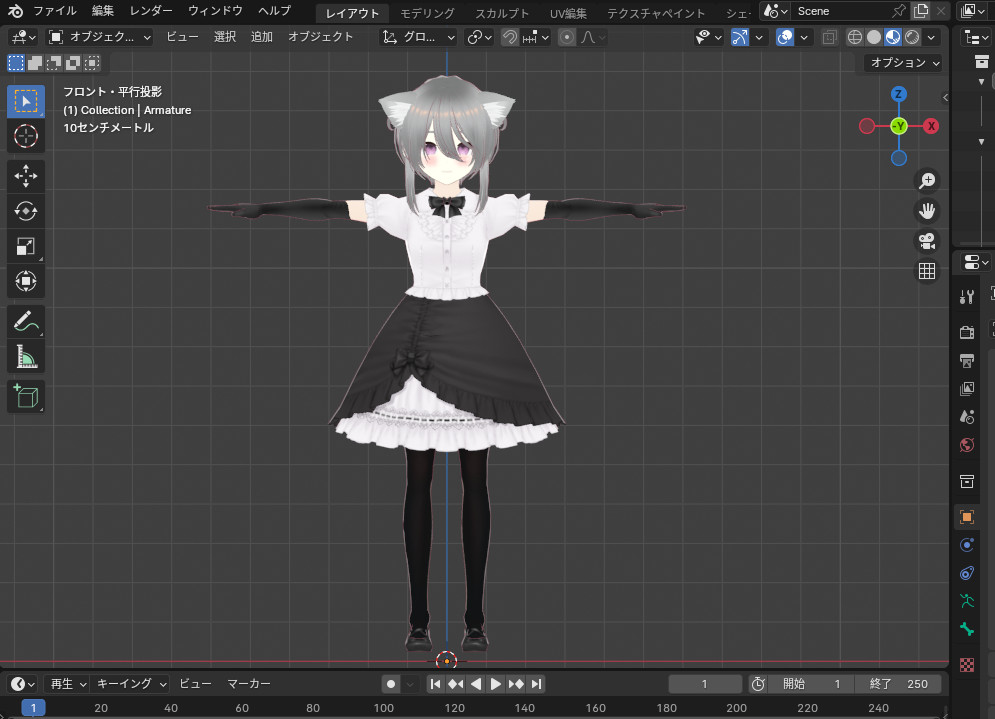
VRMモデルがインポートできたことを確認します。

「ファイル」->「エクスポート」->「glTF(.glb/gltf)」を実行して、glb拡張子でエクスポートしましょう。簡単ですね!
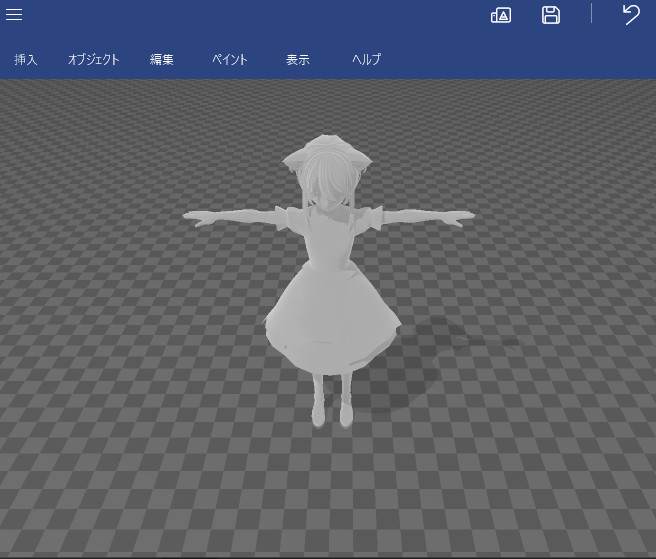
では、3D Builderで確認してみましょう。
・
・
・
・

・・・色が付いていませんね。簡単と言った人出てきなさい。
色が付かない原因ですが、
VRoidで出力したモデルのマテリアルは「MToon」というものが使用されていますが、
「MToon」はglTF形式でエクスポートする時に、正常に反映されない(?) 様です。
Blenderでマテリアルの設定
blenderでマテリアルを調整しましょう。
メニューの「シェーディング」を選択します。

続いて、
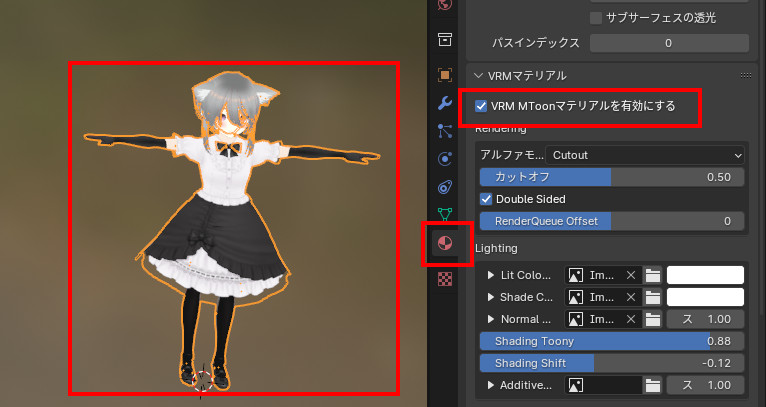
1.マテリアルを変更したい要素(モデル)を選択
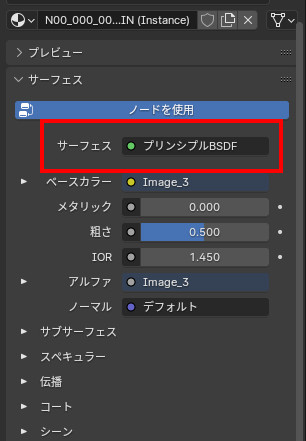
2.右メニューのマテリアルアイコンを選択
3.「VRM MToonマテリアルを有効にする」のチェックを外す
とします。

すると、モデルが真っ白になるので、マテリアルを設定し直します。

マテリアルのサーフェスを「プリンシプルBSDF」に設定します。

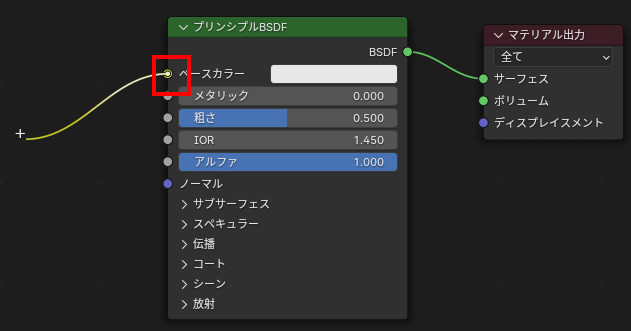
次に、ノードのベースカラーを伸ばして、画像テクスチャとの紐づけを行います。

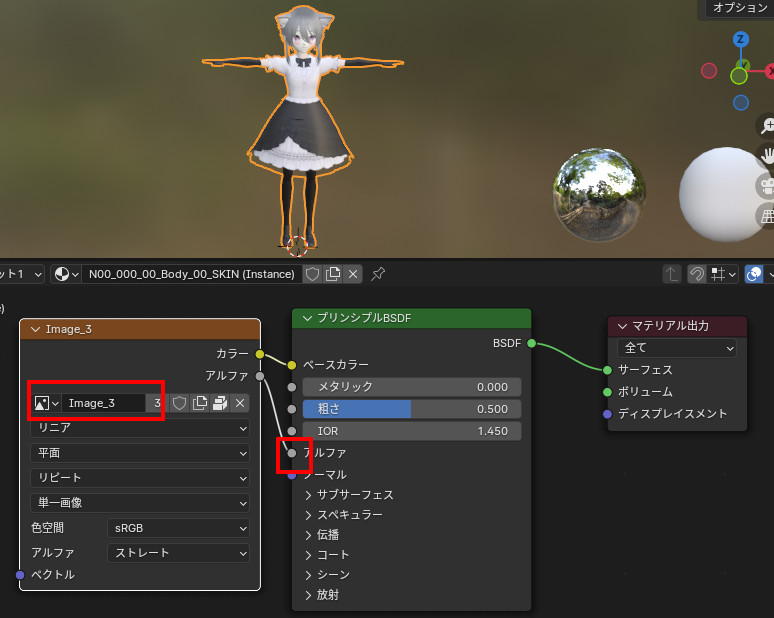
テクスチャ画像を設定します。
さらに、アルファと画像テクスチャも繋げておきましょう。

これでマテリアルの設定は完了です。
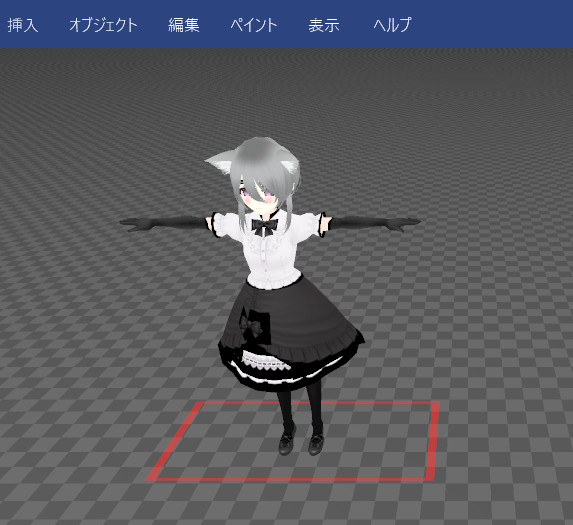
さっそく、glb拡張子で出力して動作チェックしましょう!

※3D Builderで見ると透過部分が黒くなっていますが、
A-Frameで表示する時には問題ないので、気にしない方向で。
今回はここまでです。
次回、A-Frameを使って、webでの表示を行ってみましょう。